Overview
For purposes of this discussion, I've pared my page structure down to the most basic structure required to produced the undesirable behavior. Here you see abody element, which contains a centered div with the id content.<body>My CSS code sets a static width of 500px for this block, gives it a white background, and centers it horizontally in
<div id="wrap">
<div id="content">
<div id="timestamp">Updated 09.25.2007!</div>
<div id="copyright">Copyright © 2007</div>
</div>
</div>
</body>
body. The body has a 1008px x 3px background image that repeats on the y-axis and is centered horizontally. The content div's left and right edges align with the left and right edges of the background's gold "box".Within the content block, I define two more
divs: timestamp and copyright. I want timestamp to appear in italics and line up to the right, so I apply font-style:italic and float:right to it. The complete CSS looks like this:body {
background: #000 url("bg-test.gif") repeat-y center top;
font:normal normal x-small "Trebuchet MS",Arial,Helvetica,sans-serif;
margin:0; padding:0;
/* IE hacks follow */
text-align:center;
font-size/* */:/**/small;
font-size/**/:small;
}
#wrap {
width:500px;
margin:1em auto;
background-color:#fff;
text-align:left;
}
#content {
margin:0;
}
#copyright {
background-color:skyblue;
}
#timestamp {
background-color:pink;
font-style:italic;
float:right;
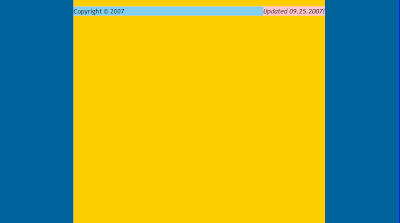
}In most browsers (yes, even IE 6), this renders like the following screenshot:
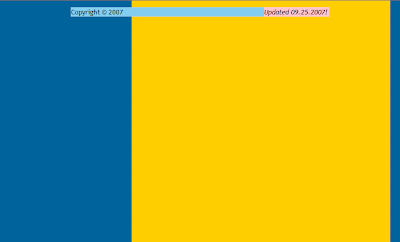
In IE 7, the
content div remains centered, but body's background image position has shifted toward the right.
The Cause
So what's happening here? After a bit of tinkering, I discovered that the layout broke only so long as I floated thetimestamp div. Unfortunately, none of the usual tricks for correcting IE's float bugs had any effect.Eventually, I removed the italic style from the
timestamp text, in an attempt to reduce the code to the bare minimum required to reproduce the problem. Which went away. I put italics back, and it returned. This reminded me of an article I'd seen on PIE, which described a bug in the way that IE handles widths for italicized text. It didn't seem to directly address the background image problem, but it led me to experiment with setting an explicit width for the floated timestamp div.The Fix
I setwidth:10em, which is large enough to accomodate the timestamp text and, because it's in em-units, will expand if the viewer increases the browser's default text size. Then, to make the date text align as far to the right as possible, I set text-align:right.Bingo. Problem solved circumvented.
Update: I submitted this write-up to “Big John” of PIE fame only to discover after several rounds of head scratching e-mails that this bug doesn't seem to occur in all IE 7 installations (including Big John's). I get it on my personal laptop and my desktop box at work, but my work laptop and some co-workers' workstations don't exhibit the behavior. All IE 7 version numbers tested are the same, so it may be related to something in the maintenance levels of Windows XP itself or in the metrics of the fonts installed on a given computer. Very weird.
To see if your IE 7 installation exhibits the bug, try the demo here. For the record, the IE 7 Windows factory at browsershots.org exhibits the centering bug.