Overview
For purposes of this discussion, I've pared my page structure down to the most basic structure required to produced the undesirable behavior. Here you see abody element, which contains a centered div with the id content.<body>My CSS code sets a static width of 500px for this block, gives it a white background, and centers it horizontally in
<div id="wrap">
<div id="content">
<div id="timestamp">Updated 09.25.2007!</div>
<div id="copyright">Copyright © 2007</div>
</div>
</div>
</body>
body. The body has a 1008px x 3px background image that repeats on the y-axis and is centered horizontally. The content div's left and right edges align with the left and right edges of the background's gold "box".Within the content block, I define two more
divs: timestamp and copyright. I want timestamp to appear in italics and line up to the right, so I apply font-style:italic and float:right to it. The complete CSS looks like this:body {
background: #000 url("bg-test.gif") repeat-y center top;
font:normal normal x-small "Trebuchet MS",Arial,Helvetica,sans-serif;
margin:0; padding:0;
/* IE hacks follow */
text-align:center;
font-size/* */:/**/small;
font-size/**/:small;
}
#wrap {
width:500px;
margin:1em auto;
background-color:#fff;
text-align:left;
}
#content {
margin:0;
}
#copyright {
background-color:skyblue;
}
#timestamp {
background-color:pink;
font-style:italic;
float:right;
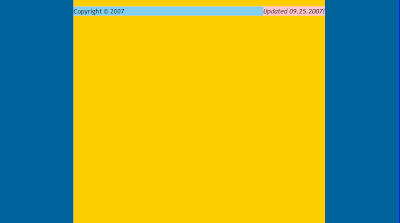
}In most browsers (yes, even IE 6), this renders like the following screenshot:
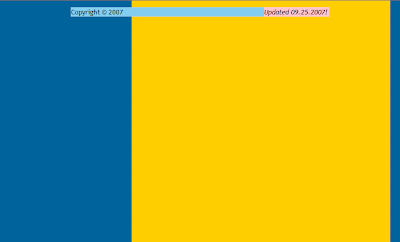
In IE 7, the
content div remains centered, but body's background image position has shifted toward the right.
The Cause
So what's happening here? After a bit of tinkering, I discovered that the layout broke only so long as I floated thetimestamp div. Unfortunately, none of the usual tricks for correcting IE's float bugs had any effect.Eventually, I removed the italic style from the
timestamp text, in an attempt to reduce the code to the bare minimum required to reproduce the problem. Which went away. I put italics back, and it returned. This reminded me of an article I'd seen on PIE, which described a bug in the way that IE handles widths for italicized text. It didn't seem to directly address the background image problem, but it led me to experiment with setting an explicit width for the floated timestamp div.The Fix
I setwidth:10em, which is large enough to accomodate the timestamp text and, because it's in em-units, will expand if the viewer increases the browser's default text size. Then, to make the date text align as far to the right as possible, I set text-align:right.Bingo. Problem solved circumvented.
Update: I submitted this write-up to “Big John” of PIE fame only to discover after several rounds of head scratching e-mails that this bug doesn't seem to occur in all IE 7 installations (including Big John's). I get it on my personal laptop and my desktop box at work, but my work laptop and some co-workers' workstations don't exhibit the behavior. All IE 7 version numbers tested are the same, so it may be related to something in the maintenance levels of Windows XP itself or in the metrics of the fonts installed on a given computer. Very weird.
To see if your IE 7 installation exhibits the bug, try the demo here. For the record, the IE 7 Windows factory at browsershots.org exhibits the centering bug.
10 comments:
There's several hours of your life you'll never get back, eh?
Sorry to be such a stranger -- had lunch today with a salesguy who lives in Allen and thought of you; I'll try and get back in the game here shortly.
Cheers,
Bret
I'm just glad you put in an appearance. I'd begun to worry that something bad might have happened to you.
Great catch there.
And have it be known, I so despise IE.
I am impressed with your stuff here, although it looks so complicated I had to take an ibuprofen. My quick fix for IE 7.0 was to delete it and go back to the old one. I"m not into change unless it happens to be my underwear
Yes indeed - good old IE7 makes life miserable for us all...
Um... Thanks?
Since a width mysteriously fixes it, it has to be a hasLayout problem. IE7 isn't really better than IE6, it's just patched up the wazoo. This has caused some odd new bugs to appear, duh.
Try a zoom: 1; fix instead of the width and if that works it's a confirmed hasLayout bug.
You could try to divine what's going on, but my advice is to save your sanity and just accept the fix as it is. I've seen literally hundreds of such bugs, and it's not worth the time to dissect most of them, oy.
I saw this IE7 problem on my site as well. Playing a hunch from the W3C schools website on CSS backgrounds, I added a background-attachment: fixed; to the element. It seemed to clear up the problem although that probably won't work in all situations.
@Joseph
Thanks and thanks again! We were experimenting the same problem (and our hate for IE was growin...), and background-attachment: fixed; seems to solve the situation.
Thanks for the post and the comments.
GM
@big john: I've experienced alignment issues with IE(7?) whenever italic text wraps onto multiple lines - I know I've found ways around this in the past, but couldn't remember or find previous "solutions" - your zoom: 1; "fix" did manage to resolve my issues, so thanks!
I don't really understand this property or the hasLayout thing, but at least displays properly now!
Post a Comment